UNCHAINED
UNCHAINED
UX RESEARCH | WEB APP DESIGN | WEB 3
PROJECT OVERVIEW
As cryptocurrency and NFTs reach the heights of their popularity and more people explore ways to invest in them and support their favorite artists, whole communities grow around them. NFT artists in turn perceive a demand to provide people from their community a way to redeem tangible and physical copy of their art and merchandised goods using crypto.
MAIN CHALLENGE
The current state of Crypto and NFT market’s are still new and not filled with services that cover all the blind spots that NFT community is having nowadays. There are no merch providers that operate on a smart contract basis or have their merch token gated.
SOLUTION
We aim to create a service that can provide the NFT community with a simple way to redeem physical goods based on their NFT’s smart contract conditions. It can be achieved by having a marketplace model mixed with token gated physical good redemption.

DESIGN PROCESS
RESEARCH
Competitor Analysis
User Personas
User Stories
UX STAGE
User Flow
Sketches
Mid-fi wireframes
Usability testing
UI STAGE
Branding
Color scheme
Typography
Hi-fi Wireframes
COMPETITORS
The first step was to analyse the competitors to learn from of their advantages and disadvantages .
01 / Maddie’s
Maddie’s is a marketplace service that offers NFT Owners their platform to monetize their NFTs while it’s appreciating safely in their Digital Wallets. They also offer their service to produce merch for the NFT projects
Strong Points
User-friendly experience for all, including non-tech-savvy individuals.
Clear design and easy navigation.
Delivers on promised value to NFT owners.
Weak Points
Not token gated, limiting integration with cryptocurrency ecosystem.
Limited personalization options for users.
Generic design lacks distinct brand personality.
02 / Uniqly
Uniqly is a token gated marketplace that gives access to their service through purchasing their NFT card. That NFT card gives access to to digital wearables in all most recognized metaverses and the corresponding physical items.
Weak Points
Complexity: The nature of Uniqly’s platform, particularly in the crypto/NFT space, may pose challenges for users who are new to this ecosystem. The complexity involved could potentially confuse and overwhelm inexperienced users, leading to a barrier to entry or difficulties in understanding the platform's functionalities.
Strong Points
Token gated through their own NFT's smart contract.
Web 3.0 project enabling crypto fund usage for digital and physical purchases.
Clean design that effectively communicates brand personality.
USER PERSONAS
The Unchained aims to be easy to use for people who are new to the Crypto space + aims to be innovative Web 3.0 project.
Luke
34 years old
Lives in the US
Description:
Works as a product manager
Tech savvy
Works in software development for about 10 years
Makes passive income by investing in crypto and stocks
Active in NFT community in Twitter and Discord channels
Goals
Wants to use marketplace to redeem physical goods off his multiple NFTs.
Pains
Frequently faces inability to use crypto for merch purchases.
Kate
26 years old
Lives in the US
Description:
Works as a freelance digital artists
Creates digital art and illustrations
Exploring new ways to make passive income out of her art
New to the Crypto space
Goals
Explore services that will allow her to monetize her digital art
Pains
New to the NFT space, just started to exploring this space
USER STORIES & USER FLOW
User is able to connect crypto wallet to the website to have access to their NFTs
User is able to add item to the cart
User is able to provide the shipping info
User is able to see featured listing of items on the landing page without connecting wallet
User is able to check their NFTs to see if they can redeem based on the smart contract rules
SKETCHING & WIREFRAMING
Sketching & wireframing all the MVP features based on the user flow and user stories for mobile and desktop devices.
Implemented a mobile-first approach, prioritizing mobile sketches in the design process
Mid Fidelity Mobile Wireframes
STYLE GUIDE
1 / Logo
The logo contains the logomark and the wordmark. Both elements have been exactly positioned and proportionally fine-tuned.
The logomark represents a picture of opened chain that corresponds with the product’s goal to help users get the NFTs off chain/into the real world as physical goods.
2 / Typography
The typography system consists of 2 fonts. For the headlines you should use Syne Google font, for the subheads and body you should use Space Grotesk google font.
Headlines:
Syne google font
Subheads & body:
Space Grotesk
3 / Colors
4 / Imagery
Images are used a lot across the the marketplace screens and it’s important to set some main rules of how we want them to be displayed. Mainly apparel/accessories images.
Apparel/accessories images should be used in the card container
Images should have transparent background to maintain color consistency
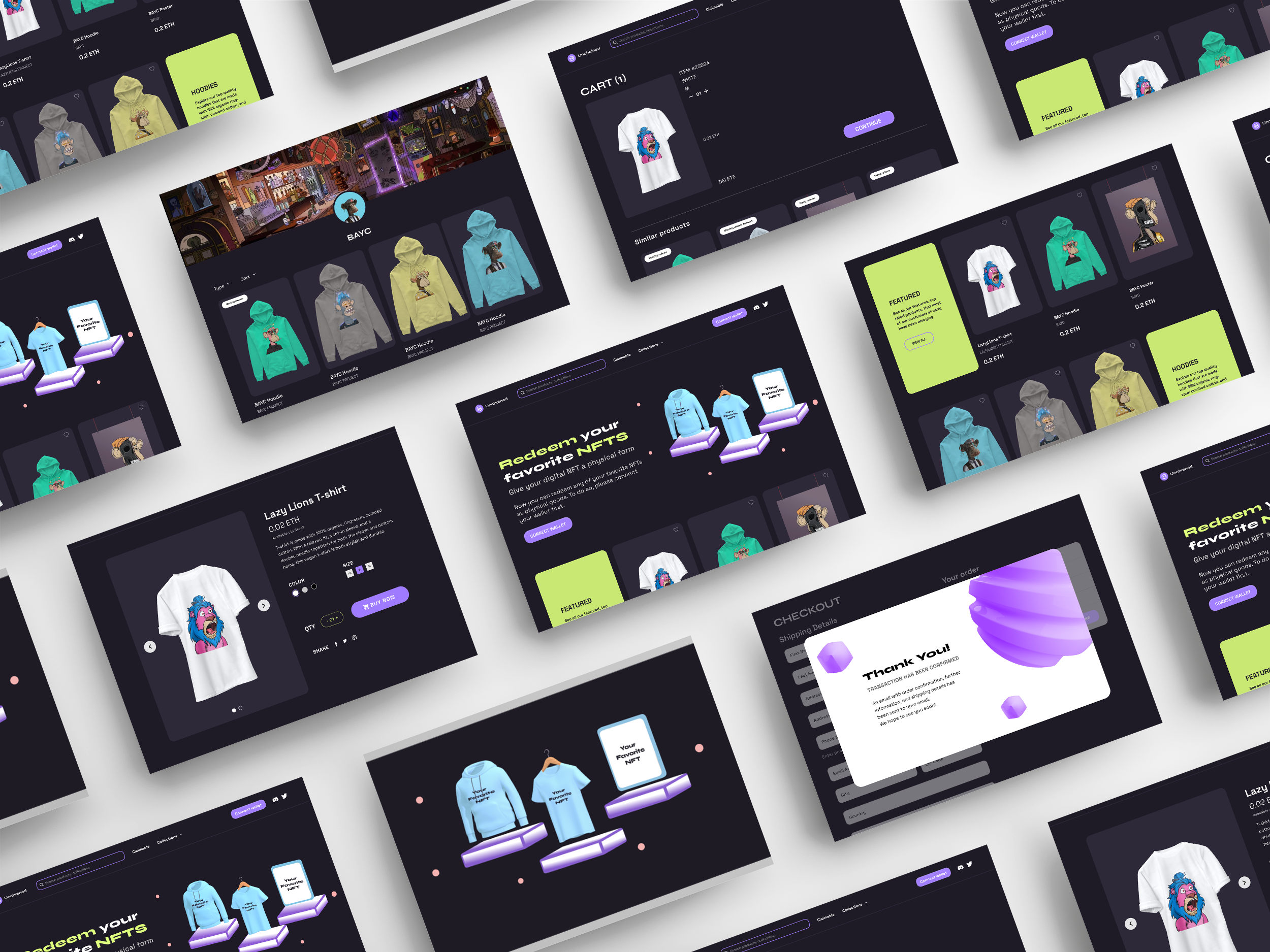
FINAL UI
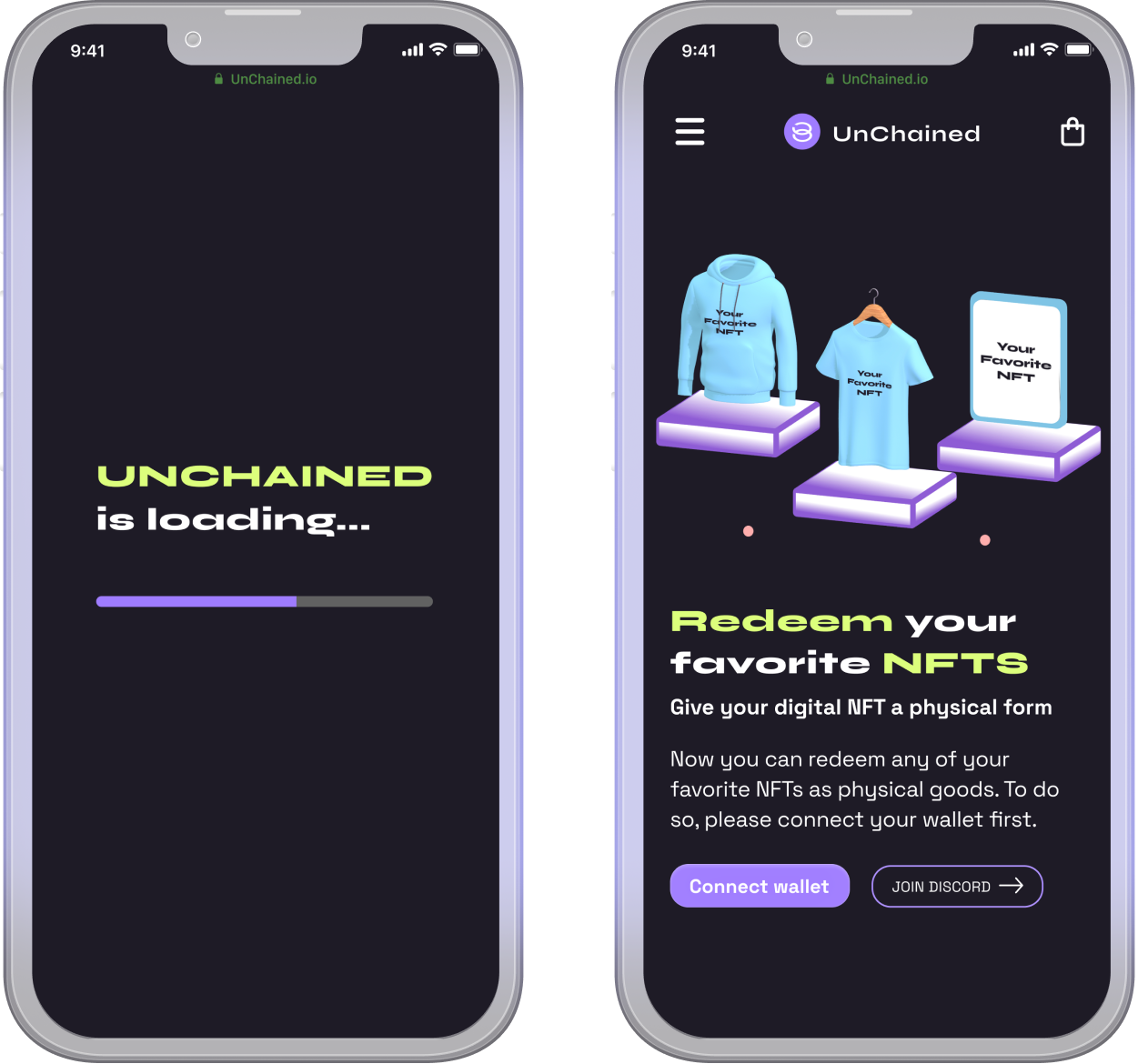
1 / Onboarding
Splash screen and connect wallet screen are two onboarding screens that user will be interacting with to start their experience with Unchained web app.
The main page has a 3d animated illustration and to give it time to fully load we will have a splash loading screen.
2 / Home Page
Home page is accessible after user connects his wallet to the website. Home page has a navigation bar that user can use to access the menu page and quickly go to the cart page.
Main Page also has a feature to check if user’s NFT is available for redemption or not. All smart contracts are different and some of them offer their holders the NFT redemption once a year/once a month, etc. If the NFT was bought on the marketplace, the previous holder might already redeemed the NFT
On the Main page we also have some featured products and some other items grouped by type.
For the MVP we decided to go only with several types of products which are t-shirts, hoodies, posters and mugs.
3 / Looking for an item
The process of looking for a particular item will be limited by the available product type and amount of NFTs that user has. For the MVP version it will be mainly done by using menu Token ID search, NFT collection page and my items page
Searching by Token ID
User can also find a product that is available for him by searching with the Token ID from the mane page
Exploring by using menu
By using the menu page the user can navigate throughout the web app and go to the collection screen of the NFT that they hold or to the ALL items page where all the products that are available for the user will be displayed
All items
Collection page
4 / Item display & size selecting
After user found the product that they want user will proceed to the item display page and select a size
The flow of selecting a size is super simple and similar to any every other marketplace
5 / Item display & size selecting
After user found the product that they want user will proceed to the item display page and select a size
To place the order user will need to fill out the shipping form on the checkout page.
The payment will also be made on the checkout page symply by clicking on the CTA button since its in crypto and the user’s wallet already connected to the website.
6 / Confirming transaction
To make user aware of the status of the transaction we will have 3 different pop ups for 3 different transaction status: transaction pending, transaction confirmed, and transaction wasn’t approved.